DESIGNING FOR TEENS
ED TECH COURSE PLATFORM DESIGN
CodeMonkey uses fun games to teach young kids how to code. I was tasked to create a new look and feel for the project that sits within the existing platform, for a new age range. I kept the design clean and simple and used calm colors to aid with concentration and have an appearance that entices students to stay engaged.
unlike the younger kids the platform is more content based rather than game based, offering them a range of resources to achieve their understanding of the material. From a glossary, to reviews and quizzes the students can easily navigate through the course content.
OVERVIEW
I collaborated with the Product manager and Dev team to complete task. Responsible for all aspects of design from iteration, concept, wire framing and design system. The project was created in a period of several months with clear objectives currently being used by users. One of the main challenges was creating a theme different from that of the current platform to appeal to older users than the ones we usually design for.
I collaborated with the Product manager and Dev team to complete task. Responsible for all aspects of design from iteration, concept, wire framing and design system. The project was created in a period of several months with clear objectives currently being used by users. One of the main challenges was creating a theme different from that of the current platform to appeal to older users than the ones we usually design for.
DESIGN BREAKDOWN Because This project was geared towards a new user base, it required a different look and feel. I created a Design system for this specific project
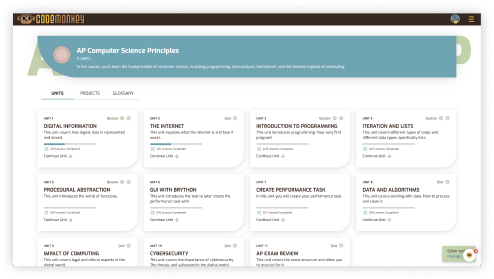
Page breakdown Units > Lessons > Specific Lesson
There Many units each consisting of several lessons a review and a quiz.
Users can easily track progress in a quick glance of the unit cards
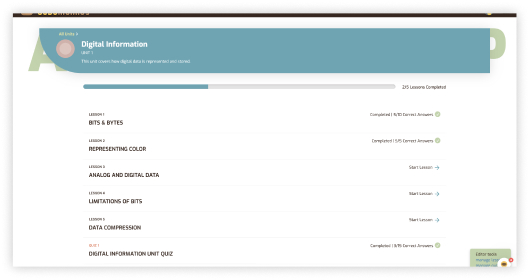
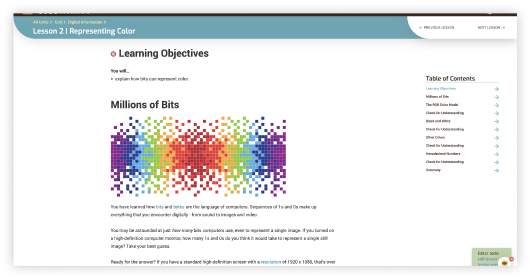
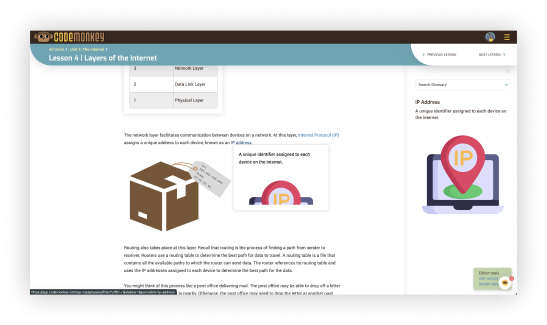
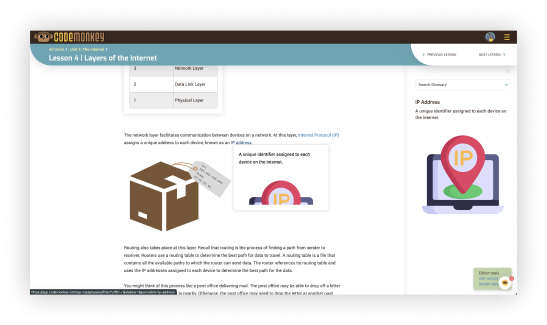
Lessons are easy to navigate through using the table of contents anchor links.
The breadcrumbs also allow for easy navigation through out the user journey.



Additional Tabs include the
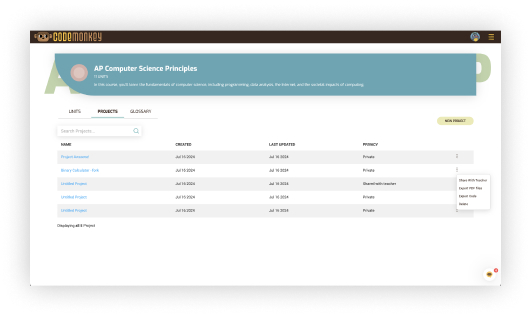
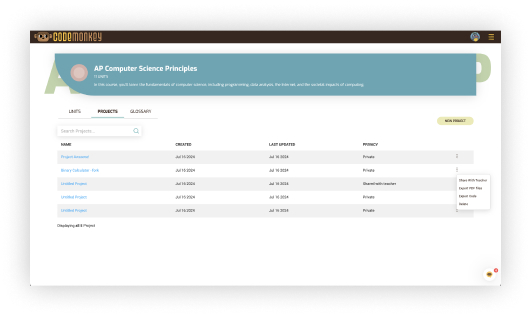
student projects
and a
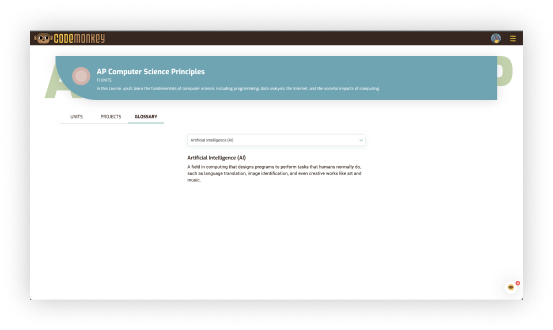
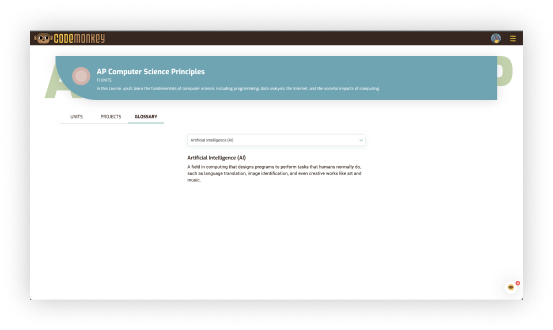
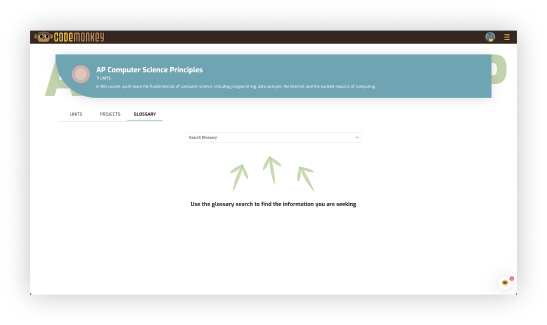
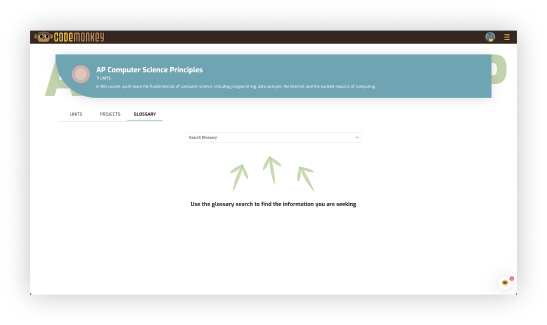
glossary
with terms them may want to reference through out the course.
The gloassary is also accessible through linked words through out the lessons which hover the meaning and on click open a side panel.



The gloassary is also accessible through linked words through out the lessons which hover the meaning and on click open a side panel.



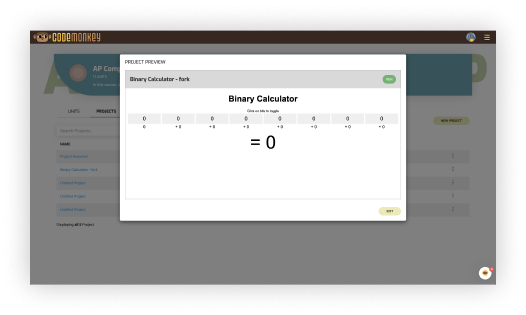
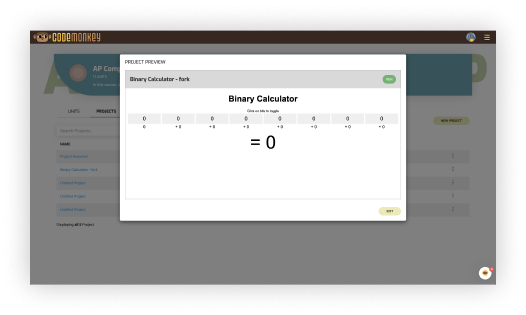
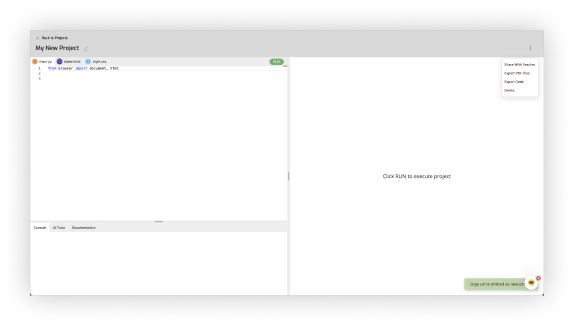
It is possible to
manage
and preview and access the projects from here.




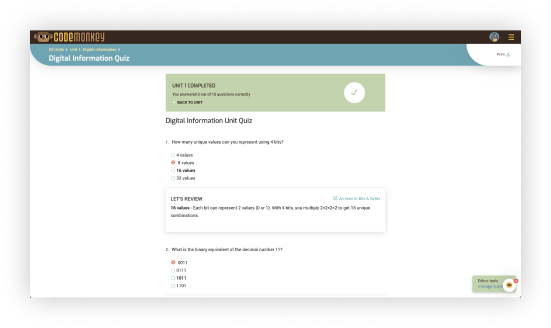
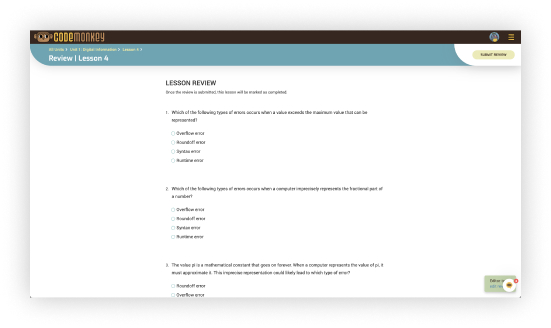
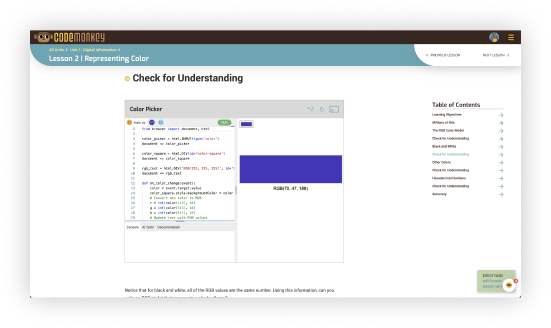
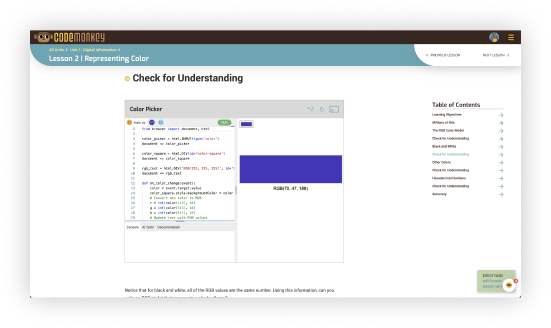
Lessons include
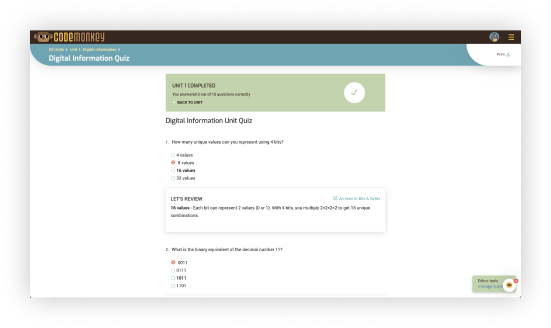
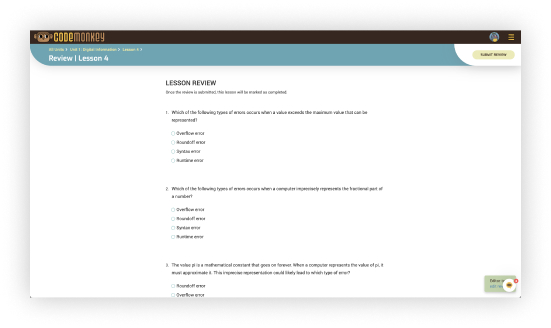
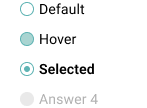
review questions
to aid the learning process, and
small tasks
for them to experience the logic.
At the end of the lesson there is a lesson review to allow users to check their understanding of the material before a final quiz.



At the end of the lesson there is a lesson review to allow users to check their understanding of the material before a final quiz.



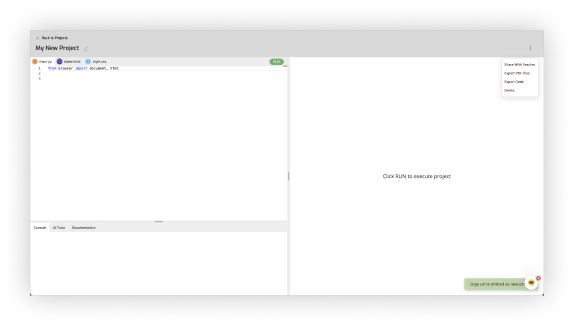
The Project it self is built in the CSP anc can be
shared
with a teacher or exported.


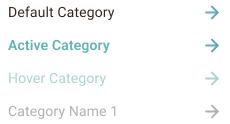
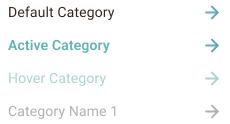
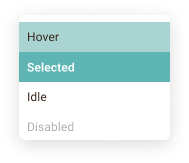
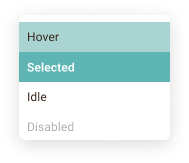
DESIGN SYSTEM
Because This project was geared towards a new user base, it required a different look and feel. I created a Design system for this specific project

Categories/Links


Dropdown menus


Tabs




Search


Icons
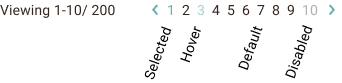
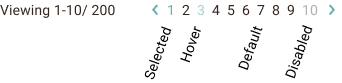
 Pagination
Pagination


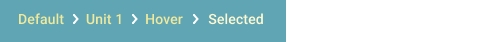
Breadcrumbs


Cards
Modal/Pop Up Menue




Color Pallete